|
 |
  
|


|
Поставщики
Продукция
|
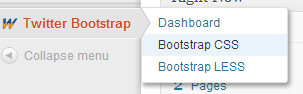
Бесплатная доставка при сумме заказа от 15 000 рублей.Как добавить Twitter Bootstrap CSS в WordPress используя шорткодыОпубликовано: 22.08.2018  Добавление таких элементов CSS как всплывающие подсказки, красочные кнопки и выезжающие эффекты поможет выделить ваш контент на сайте среди остальных. Проблема в том, что большинство людей не имеют представления как добавлять цветастые кнопки, таблицы, лейблы и т.д. Мы уже рассказывали вам как Как вставлять таблицы в записи и страницы блога на WordPress (без HTML!) , а в сегодняшней статье покажем как использовать Twitter Bootstrap CSS в WordPress, используя шорткоды. Виджеты и Сайдбары в WordPress. Создаем свой сайдбар. Twitter Bootstrap — это CSS/JavaScript фреймворк, который помогает ускорить разработку дизайна сайта и его функциональную часть в очень короткие сроки. Он был разработан Марком Отто и Якобов Торнтоном в компании Twitter в качестве фреймворка для поддержки согласованности разработки внутренних инструментов сервиса. Позже он был выпущен в качестве опенсорс инструмента. Twitter Bootstrap прекрасен, прост и совместим со всеми браузерами. WordPress Bloging Themes. How to Use "Custom CSS" Section of Power Builder Modules Первое, что нужно будет сделать, это установить и активировать плагин WordPress Twitter Bootstrap CSS . После активации плагин добавит меню Twitter Bootstrap в административную панель Вордпресс. Клик по нему переместит вас в панель управления плагином.
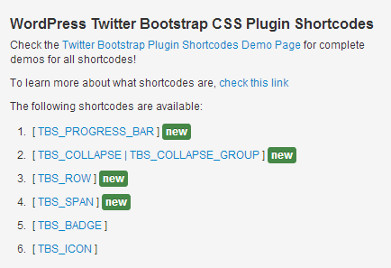
Здесь, в панели, вы увидите большое количество рекламы, размещенной автором плагина. Прокручиваем ее и видим шорткоды, которые мы сможем добавлять в свои записи. Каждый шорткод здесь — это ссылка, которая ведет на страницу поддержки плагина, где можно изучить бОльшее количестве примеров использования этих шорткодов.
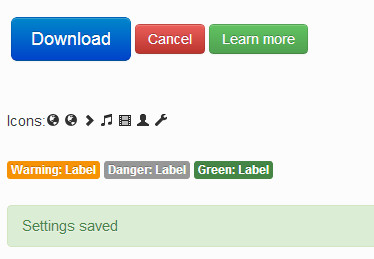
Под меню Twitter Bootstrap в вашей админке есть ссылка на страницу настроек Bootstrap CSS. Клик по ней отобразит страницу настроек, где все можно изменить под свои нужды. Также у вас есть возможность выбрать какую именно версию Bootstrap CSS вы хотите использовать. Ниже расположены настройки для наиболее продвинутых пользователей. Теперь, когда мы изучили настройки, давайте добавим несколько элементов bootstrap css в записи блога. Просто вставляем шорткоды по типу этих в вашу запись или страницу: <!--Шорткоды-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Скачать[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Отменить[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Подробнее[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Настройки сохранены[/TBS_ALERT]А вот так эти шорткоды будут выглядеть на блоге:
В наличии много большее количество CSS элементов для добавления в записи. Всплывающие подсказки, меню в стиле «аккордеон», полосы прогресса и т.д. Сайт плагина содержит документацию по полнофункциональному использованию сего инструмента. Если вам интересны иконки, можете посмотреть на официальном сайте Twitter Bootstrap полный список значков для их использования. VN:F [1.9.22_1171] Rating: 5.0/ 5 (1 vote cast) |